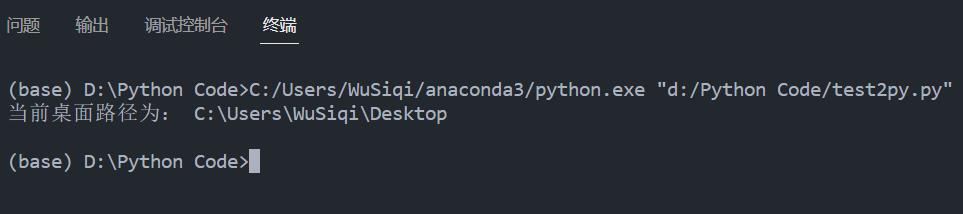
Windows的桌面路径一般为 C:\Users\你的用户名\Desktop
直接拷贝绝对路径的话,考虑到如果换了电脑或者把代码给别人运行,用户名或者盘符不一样而导致路径无效的问题。所以还是不能图方便把路径写死。
winreg作为Python内置的注册表操作库,将Windows注册表API暴露给了python,根据注册表进行获取桌面路径。
关于winreg,可以参考:
https://docs.python.org/zh-cn/3/library/winreg.html
import winreg
def get_desktop_path():
key = winreg.OpenKey(winreg.HKEY_CURRENT_USER,r'Software\Microsoft\Windows\CurrentVersion\Explorer\Shell Folders')
return winreg.QueryValueEx(key, "Desktop")[0]
print("当前桌面路径为:",get_desktop_path())